
Estamos de acuerdo en que el Marketing evoluciona, se adapta y encuentra nuevas formas de hacer la navegación más fácil a los usuarios/visitantes de sitios web y aplicaciones. Hoy revisaremos dos términos muy usados en el desarrollo de ambos : UX y UI. ¿Qué son? ¿Cómo se usan y cuál es la diferencia entre ambos? ¡Allá vamos!
Tabla de contenidos
Diferencias entre UX y UI
Como comentábamos en el párrafo anterior, el marketing está en constante evolución. Pasamos del marketing o estrategias de venta enfocadas en el producto, al marketing enfocado en el consumidor. Después, el Marketing 4.0 propuso que la mejor forma de generar ventas era ganándose la confianza y lealtad de los buyer personas. Ahora, el Marketing 5.0 se enfoca en la experiencia del cliente.
Pero, ¿qué es la experiencia del cliente? Involucra todo el viaje e interacción del usuario, desde que ve nuestro anuncio o marca, su primer contacto a través de nuestros canales, y así, hasta lograr una conversión. Uno de los principales canales o medios son los sitios web o las aplicaciones móviles, y he aquí la necesidad de hacerlos mejores, más amigables, optimizados y fáciles de navegar.
Así es como nacen la UX y la UI que, siendo conceptos distintos, van de la mano para lograr una experiencia de navegación fluida, rápida y sin contratiempos. Veamos qué son cada uno.
UX
Siglas de User Experience (Experiencia de Usuario). Abarca la interacción de una persona con un entorno o dispositivo y está condicionada por varios factores. En pocas palabras, es la experiencia general de un usuario/visitante de un sitio web o aplicación.
UI
Siglas de User Interface (Interfaz de Usuario). Se refiere a todos los elementos (visibles y no visibles) con los que un usuario/visitante interactúa. Es decir, es la interacción de una persona con todos los elementos de una página web o aplicación.
¿Qué papel juega la UX y la UI en el marketing?
En esta era digital, los usuarios desean completar tareas de forma más rápida y eficaz. El lapso de atención es cada vez más corto y, nosotros como marketer, debemos facilitarles las tareas para obtener más conversiones y menos usuarios frustrados. La UX y UI nos ayudan precisamente a eso y cada uno se encarga de funciones diferentes, como vimos más arriba. Vamos a ahondar un poco en el tema.
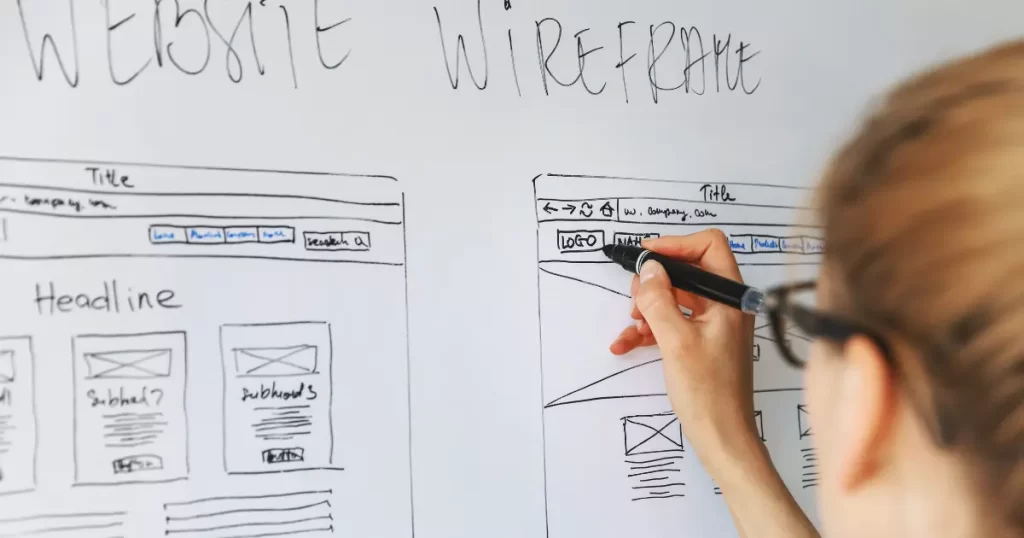
Elementos de UX
El principal objetivo de la UX es brindar una experiencia fluida, en donde el usuario encuentre rápidamente la información o elementos que necesita y estén claramente señaladas las acciones que debe tomar para conseguir una conversión. Para lograrlo, se deben conocer algunos factores que serán la base de nuestro diseño:
- Objetivo del sitio web o aplicación. ¿Cuál es su razón de ser?
- A quién va dirigido. ¿Quién consumirá el contenido o navegará por nuestro sitio web/aplicación?
- ¿Cómo consumen estas personas la información? ¿Qué esperan en un sitio web/aplicación?
Para poder responder a estos cuestionamientos, recurrimos a la UX Research o Investigación para la Experiencia de Usuario. La información obtenida a partir de esta investigación nos dará el punto de partida par elaborar la estrategia y abordar el diseño. Otra de las ventajas de la UX Research es que minimiza riesgos, ahorra tiempo y dinero a la empresa y garantiza la usabilidad de nuestro sitio web o aplicación.

Objetivos de UX
- Mejorar la eficiencia.
- Eliminar la barrera entre usuario-máquina/dispositivo.
- Crear una experiencia positiva y satisfactoria en donde el usuario logre sus objetivos con el mínimo esfuerzo posible.
Funciones de la UX
- Diseñar el viaje o customer journey con base en la información arrojada por el UX Research.
- Ayudar a los desarrolladores web a fin de lograr un sitio web o aplicación que cumpla las expectativas de los usuarios.
- Puede involucrarse en el diseño back-end.
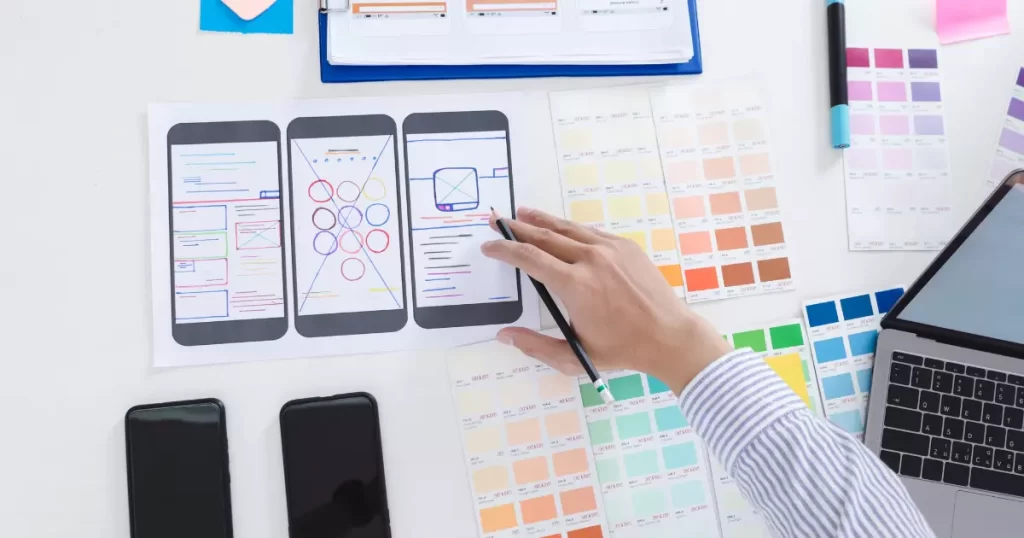
Elementos de UI
La interfaz de usuario es el espacio en donde se produce la interacción entre un usuario y una máquina, software, sitio web o aplicación. Digamos que es la capa exterior del sitio web, la que el usuario ve y puede tocar. Cuando hablamos de UI, entonces, nos referimos a colores, tipografías, botones, links y demás elementos presentes en el diseño con los cuales el usuario puede interactuar.

Objetivos de la UI
Se dice que la Interfaz de Usuario debe cumplir ocho características:
- Ser clara. Lenguaje claro e imágenes relevantes y fáciles de entender.
- Ser concisa. Evitar la saturación de elementos y contenidos.
- Ser familiar. Debe ser clara y entendible para quien visita el sitio o la aplicación por primera vez.
- Ser rápida. Revisa los tiempos de carga e interacción.
- Ser consistente. Mantener una coherencia en todo el sitio web para que el usuario reconozca patrones y resulte en una interacción más fácil y fluida.
- Ser estética. Cuidar el uso de colores, tipografías, tamaños, títulos y acomodo visual.
- Ser eficiente. Debe ofrecer unan navegación óptima.
- Ser comprensible. Debe ofrecer soluciones por si el usuario comete un error.
Funciones de la UI
- Ofrecer una navegación y uso fácil, sencillo y sin contratiempos de principio a fin.
- Controlar las funciones y elementos manipulables por el usuario.
- Crear una interfaz y entorno amigable y eficaz para los objetivos planteados mediante el diseño front-end.
- Direccionar al usuario mediante el diseño y uso de elementos visuales funcionales
Diferencias entre UX y UI
Mientras que la UI consta de elementos técnicos que permiten a los usuarios interactuar con la aplicación o sitio web, la UX gira en torno a la percepción general que el usuario se lleva, es decir, la experiencia total.
Tomemos a Google como ejemplo. La interfaz de usuario de la plataforma es muy simplista. Está diseñado para garantizar que los usuarios puedan obtener información rápidamente.
Aparte de las diferencias que hemos plasmado en los párrafos anteriores, aquí veremos otras formas en las que UX y UI son diferentes:
- La UI se centra en el desempeño, mientras que la UX se centra en todo el recorrido del usuario.
- La interfaz de usuario (UI) determina cómo se verá la aplicación, mientras que la UX determina qué problema resolverá en la vida de los usuarios.
- La UI gira en torno a dirigir visualmente al usuario sobre la interfaz de la aplicación, mientras que la UX incluye investigar, probar, desarrollar y crear prototipos de la aplicación.
- La UI, a diferencia de la UX, se limita a la pantalla. La UX trasciende e incluye todas las interacciones y puntos de contacto con un usuario.

Beneficios de combinar la UX y UI
Como pudiste darte cuenta, ambos conceptos son diferentes, pero se complementan de forma perfecta. Si usas ambos en tu sitio web o aplicación, ten por seguro que tendrás usuarios felices, mayor tráfico y mayor autoridad web. Además:
- Tu marca o negocio generará más valor para sus buyer personas.
- Mayor posibilidad de tener usuarios recurrentes que puedan convertir.
- Mejorará tu SEO y podrás atraer a mayor tráfico de forma orgánica.
Ahora que conoces más sobre estos dos conceptos y su importancia, no dudes en tomarlos en cuenta al momento de desarrollar tu nuevo software, aplicación o sitio web. ¡Nos leemos pronto!
Te puede interesar...

Google Ads o Meta Ads, ¿cuál te conviene?
Cuando nos preguntan qué es mejor, si lanzar anuncios en Google o en Facebook (Meta), la respuesta es: depende. Y es que hay muchos factores por los cuales deberías elegir uno u otro, además de tus objetivos y segmento.